



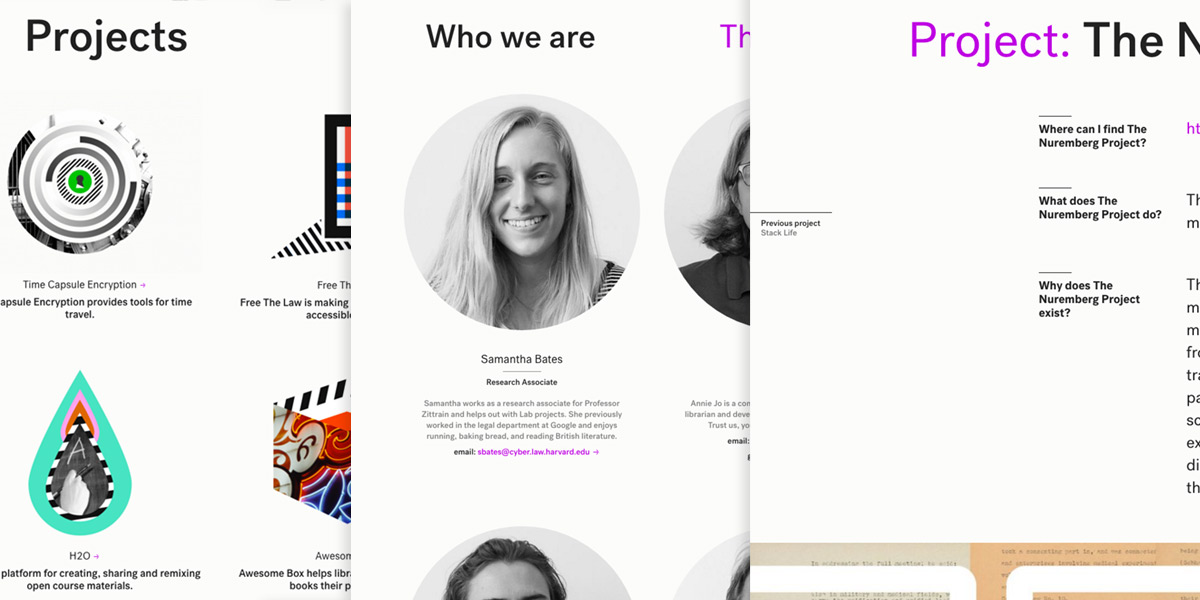
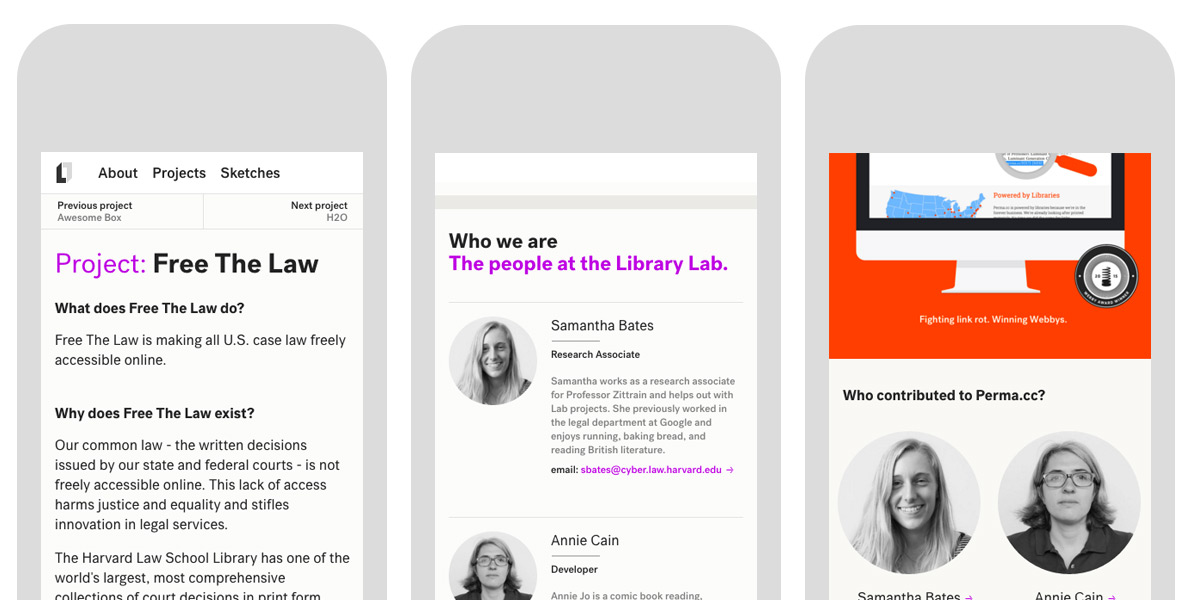
The future doesn’t always have to destroy or disrupt the past. It can build on it, strengthen it, and discover its forgotten strengths and successes as well. Harvard’s Library Innovation Lab is a brilliant example of the critical role for libraries, academia, and other noncommercial institutions of public knowledge in the digital future. I was fortunate to join their smart, passionate team as a Designer-in-Residence for 2015. Together we built a new website and identity system to communicate the Lab’s impressive smarts, vitality, and breadth of accomplishment. Typefaces: Founders Grotesk Text, Post Grotesk